[ChatGPT] MBTI 궁합 파이썬 웹 애플리케이션 개발 2️⃣ 기능개발
지난 글에 가상환경 세팅에 이어 MBTI 궁합을 계산하는 기능을 챗GPT를 활용하여 개발하였습니다.
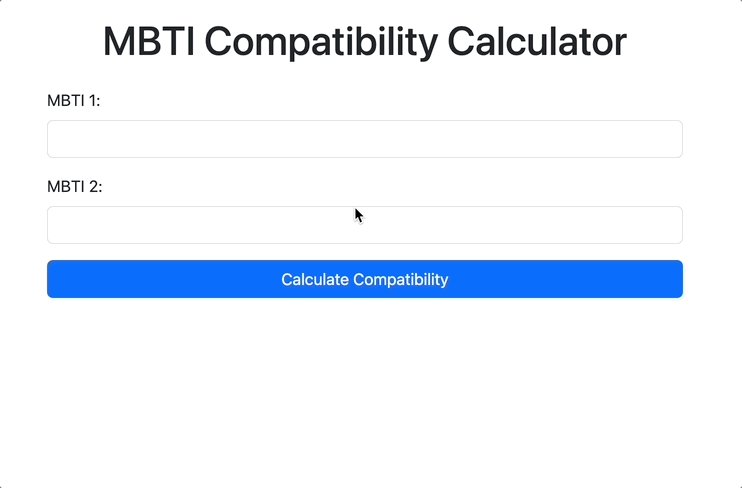
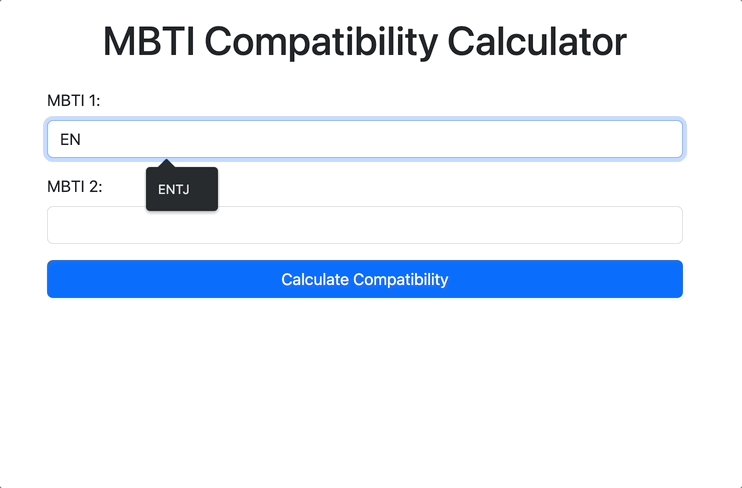
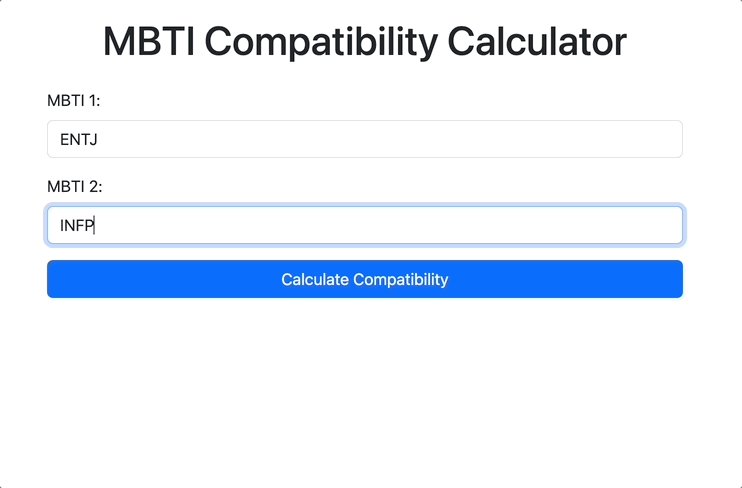
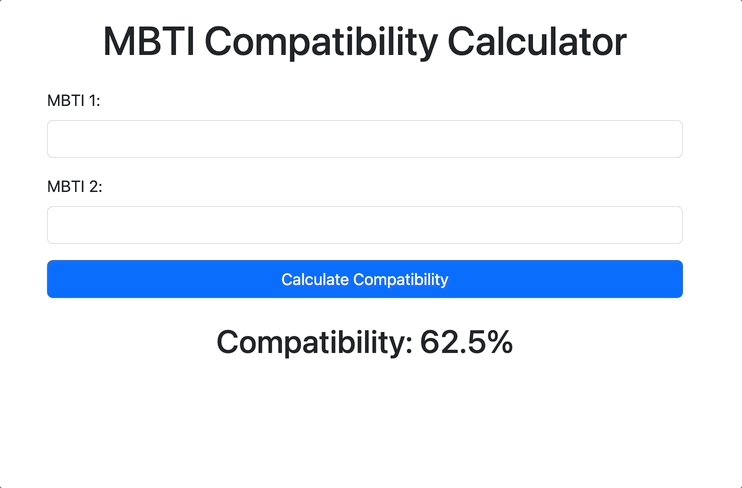
두 개의 MBTI를 입력받고 궁합의 퍼센티지가 어느 정도인지 계산해 주는 웹을 완성했습니다.
아래는 완성된 웹의 미리 보기입니다.

- 첫 번째로 현재 가상환경이 구성되어 있다는 것을 챗GPT에게 알리고 로직을 구성해 줄 것을 요청합니다.
Q : Flask 웹 애플리케이션 환경세팅을 완료한 상태입니다. 이 웹에 이제 기능을 추가할 것입니다. 추가할 기능은 두 개의 MBTI를 입력받고 두 MBTI의 궁합을 %로 알려주는 기능을 추가할 수 있게 코드를 작성해 주세요
A : Flask 웹 애플리케이션에 MBTI 궁합을 계산하는 기능을 추가하기 위해 다음 단계를 따르십시오.
- 먼저, MBTI 궁합을 계산하는 함수를 작성합니다. 이 예시에서는 간단한 궁합 점수 계산 방법을 사용합니다.
def calculate_compatibility(mbti1, mbti2):
score = 0
for i in range(4):
if mbti1[i] == mbti2[i]:
score += 1
compatibility = (score / 4) * 100
return compatibilityapp.py에 필요한 라이브러리를 가져온 후, Flask 앱을 설정하고 MBTI 궁합 계산 함수를 추가합니다.
from flask import Flask, render_template, request
from compatibility import calculate_compatibility
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def index():
compatibility = None
if request.method == "POST":
mbti1 = request.form["mbti1"].upper()
mbti2 = request.form["mbti2"].upper()
compatibility = calculate_compatibility(mbti1, mbti2)
return render_template("index.html", compatibility=compatibility)
if __name__ == "__main__":
app.run(debug=True)- 사용자 인터페이스를 구성하기 위해
templates폴더에index.html파일을 생성합니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>MBTI Compatibility</title>
</head>
<body>
<h1>MBTI Compatibility Calculator</h1>
<form action="/" method="POST">
<label for="mbti1">MBTI 1:</label>
<input type="text" id="mbti1" name="mbti1" required>
<label for="mbti2">MBTI 2:</label>
<input type="text" id="mbti2" name="mbti2" required>
<button type="submit">Calculate Compatibility</button>
</form>
{% if compatibility != None %}
<h2>Compatibility: {{ compatibility }}%</h2>
{% endif %}
</body>
</html>이 코드는 사용자로부터 두 개의 MBTI를 입력받고, 서버에서 궁합을 계산한 후 결과를 표시합니다. 웹 애플리케이션을 실행하고 http://127.0.0.1:5000/에서 결과를 확인할 수 있습니다. 이 코드는 간단한 예시이므로 MBTI 궁합에 대한 실제 연구 결과를 반영하지 않습니다. MBTI 궁합을 계산하는 더 정확한 방법을 사용하려면 알고리즘을 조정하거나 새로운 함수를 작성하세요.
- 이 로직은 챗GPT가 설명해 준 대로 실제 연구 결과를 반영하지 않기 때문에 우리가 원하는 방식으로 동작하지 않을 것입니다. 이 로직은 말 그대로 MBTI가 서로 같을 때 100%의 궁합인 것을 전제로 계산을 하기 때문에 정확도가 떨어집니다. 이 로직을 실제 궁합이 잘 맞는지 판단할 수 있게 수정을 요청합니다.
Q : MBTI 궁합을 계산하는 로직이 두 명의 MBTI가 동일할 경우 100%인 계산법으로 되어있는데 이 계산법 말고 실제 MBTI의 궁합을 알 수 있는 계산법은 없나요?
A : MBTI 궁합을 계산하는 정확한 방법이나 공식은 없습니다. 하지만, MBTI 궁합을 평가하는 몇 가지 일반적인 원칙을 적용할 수 있습니다. 이 원칙들은 서로 간의 상호작용에서 더 나은 이해를 얻기 위해 MBTI 유형 간의 차이점과 유사성에 중점을 둡니다.
다음은 MBTI 유형 간의 상호 작용을 고려하여 궁합을 평가하는 데 도움이 될 수 있는 몇 가지 원칙입니다.
- 성격 유형의 처음 두 글자를 기준으로 상호 보완재를 평가합니다. 예를 들어, extraverted (E)와 introverted (I) 간의 상호 작용 또는 sensing (S)와 intuition (N) 간의 상호 작용을 살펴봅니다.
- 성격 유형의 마지막 두 글자를 기준으로 상호 결정력을 평가합니다. 예를 들어, thinking (T)와 feeling (F) 간의 상호 작용 또는 judging (J)와 perceiving (P) 간의 상호 작용을 살펴봅니다.
- 유형 간의 상호 작용이 어떻게 이루어지는지 이해하려면 각 유형의 기능을 고려해야 합니다. 예를 들어, INFJ와 ENFP 유형의 경우 INFJ는 내향된 직관 (Ni)을 주요 기능으로 사용하고 ENFP는 외향 된 직관 (Ne)을 사용합니다. 이 두 유형은 상호 보완재와 결정력에서 서로를 보완할 수 있습니다.
MBTI 궁합을 계산하는 정확한 공식은 없지만, 이 원칙들을 적용하여 더 직관적인 궁합 점수를 얻을 수 있습니다. MBTI 궁합에 대한 연구는 계속 진행 중이며, 이러한 원칙은 개인 간 상호 작용의 복잡성을 완전히 설명하지는 못할 수 있습니다. 따라서 MBTI 유형 간의 궁합을 절대적인 값으로 취급하지 말고, 개인 간의 상호 작용을 이해하는 데 도움이 되는 도구로 사용하는 것이 좋습니다.
- 코드로 작성해 달라는 요구사항을 누락하니 챗GPT는 코드로 작성해주지 않고 설명을 해주고 있습니다. 이처럼 챗GPT에게 요구를 할 때에는 그 요구사항을 최대한 자세하게 작성을 해줘야 양질의 답변을 얻을 수 있다는 것을 명심해야 합니다. 그렇지 않다면 작업시간이 길어질 수 있으며 원하는 결과를 얻지 못할 가능성이 높기 때문입니다.
Q : 이 로직을 코드로 작성해 줄 수 있나요?
A : 네, 다음은 간단한 MBTI 궁합을 계산하는 코드입니다. MBTI 유형 간의 상호 작용 원칙을 적용하여 각 쌍에 대해 점수를 부여한 후, 점수를 퍼센트로 변환합니다.
def calculate\_compatibility(mbti1, mbti2):
score = 0
# Extraversion (E) - Introversion (I) compatibility
if mbti1[0] == mbti2[0]:
score += 1
else:
score += 0.5
# Sensing (S) - Intuition (N) compatibility
if mbti1[1] == mbti2[1]:
score += 1
else:
score += 0.5
# Thinking (T) - Feeling (F) compatibility
if mbti1[2] == mbti2[2]:
score += 1
else:
score += 0.5
# Judging (J) - Perceiving (P) compatibility
if mbti1[3] == mbti2[3]:
score += 1
else:
score += 0.5
compatibility = (score / 4) * 100
return compatibility이 코드는 앞에서 제시한 원칙을 기반으로 하며, 각 원칙에 따라 점수를 부여합니다. 같은 성향을 가진 경우 1점, 다른 성향을 가진 경우 0.5점을 부여합니다. 최대 점수는 4점이므로, 점수를 4로 나눈 후 100을 곱하여 퍼센트로 변환합니다.
이 코드는 간단한 예시이며, MBTI 유형 간의 상호 작용에 대한 더 복잡한 원칙을 적용하려면 알고리즘을 수정해야 합니다. 또한 이 로직은 MBTI 궁합에 대한 연구 결과를 완전히 반영하지 않을 수 있으므로 결과를 절대적인 값으로 취급하지 말고, 개인 간의 상호 작용을 이해하는 데 도움이 되는 도구로 사용하는 것이 좋습니다.

- 웹을 완성했지만 UI가 너무 허접해서 부트스트랩을 적용해 보도록 하겠습니다.
Q : html파일에서 부트스트랩을 활용해서 UI를 깔끔하게 만들어주세요
A : Bootstrap을 사용하여 UI를 개선하기 위해 index.html 파일을 다음과 같이 업데이트합니다. Bootstrap 5를 사용하며, 기본적인 스타일과 구성 요소를 적용하여 깔끔한 디자인을 만듭니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+Knujsl7/1Zq3reN3AX5z5lJxp5l1ntb/EWd5pAt9mP9b7m" crossorigin="anonymous">
<title>MBTI Compatibility</title>
</head>
<body>
<div class="container my-5">
<h1 class="text-center mb-4">MBTI Compatibility Calculator</h1>
<div class="row justify-content-center">
<div class="col-md-6">
<form action="/" method="POST">
<div class="mb-3">
<label for="mbti1" class="form-label">MBTI 1:</label>
<input type="text" class="form-control" id="mbti1" name="mbti1" required>
</div>
<div class="mb-3">
<label for="mbti2" class="form-label">MBTI 2:</label>
<input type="text" class="form-control" id="mbti2" name="mbti2" required>
</div>
<button type="submit" class="btn btn-primary w-100">Calculate Compatibility</button>
</form>
{% if compatibility != None %}
<h2 class="text-center mt-4">Compatibility: {{ compatibility|round(2) }}%</h2>
{% endif %}
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz4fnFO9gybBud7I6xhXLimN1svQHn06B5UXgkDfjDE91PHhXpE9Jp5kl/" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" integrity="sha384-GLhlTQ8iVG93xBfZlPH94m5bscu3ILjFwFuvkkX/+y7cG0yWR/uAdwFzu+5VQiJ/" crossorigin="anonymous"></script>
</body>
</html>이 코드는 Bootstrap 5를 사용하여 UI를 개선하고 있습니다. CDN 링크를 사용하여 Bootstrap CSS 및 JavaScript 파일을 포함하고, Bootstrap의 클래스와 스타일을 사용하여 입력 폼을 감싸는 컨테이너와 행, 열을 추가합니다. 결과 표시 영역도 업데이트하여 텍스트를 중앙에 배치하고, 소
- 답변이 잘렸지만 코드는 받았고 큰 지장은 없기 때문에 재질문하지 않았습니다. 코드가 잘리거나 꼭 필요한 부분이 잘렸다면 챗GPT에게 다시 답변해 줄 것을 요구하면 다시 답변을 줍니다.

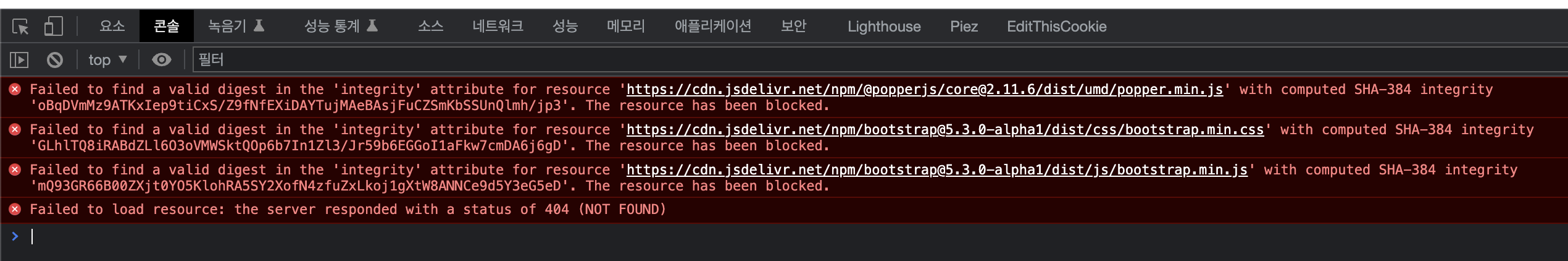
- 챗GPT가 제공해 준 코드로 적용을 해보니 integrity로 인해 에러가 발생하는 걸 확인했습니다. 이걸 확인하게 된 이유는 UI가 부트스트랩 적용이 안된 상태였기 때문에 개발자 모드를 열어 콘솔창에서 확인을 했습니다. 개발자모드는 F12 또는 우클릭 후 "검사"를 눌러 확인 가능합니다.
Q : integrity 방식을 사용하면 오류가 발생합니다. integrity 방식을 사용하지 않게 수정해 주세요
A : integrity 속성을 제거하여 오류를 해결할 수 있습니다. 다음 코드는 Bootstrap CSS 및 JavaScript 파일을 포함하되 integrity 속성을 사용하지 않습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<title>MBTI Compatibility</title>
</head>
<body>
<div class="container my-5">
<h1 class="text-center mb-4">MBTI Compatibility Calculator</h1>
<div class="row justify-content-center">
<div class="col-md-6">
<form action="/" method="POST">
<div class="mb-3">
<label for="mbti1" class="form-label">MBTI 1:</label>
<input type="text" class="form-control" id="mbti1" name="mbti1" required>
</div>
<div class="mb-3">
<label for="mbti2" class="form-label">MBTI 2:</label>
<input type="text" class="form-control" id="mbti2" name="mbti2" required>
</div>
<button type="submit" class="btn btn-primary w-100">Calculate Compatibility</button>
</form>
{% if compatibility != None %}
<h2 class="text-center mt-4">Compatibility: {{ compatibility|round(2) }}%</h2>
{% endif %}
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" crossorigin="anonymous"></script>
</body>
</html>이 코드는 이전 버전과 동일한 UI를 제공하지만 integrity 속성을 제거하여 오류를 방지합니다. 웹 페이지를 새로고침 하면 업데이트된 Bootstrap 라이브러리를 사용하여 깔끔한 UI를 볼 수 있습니다.

- 이렇게 부트스트랩 적용까지 완료해 봤습니다.
아직 UI도 부족한 점이 많고 추가할만한 기능들도 존재하기 때문에 이 코드를 그대로 사용하여 필요한 부분들을 추가해 주면 보다 괜찮은 웹사이트가 될 수 있을 것으로 예상됩니다.
소스코드는 아래의 깃허브 링크에서 다운 가능합니다.
Github : https://github.com/DoHyeonJ/gpt-MBTI-comp
GitHub - DoHyeonJ/gpt-MBTI-comp
Contribute to DoHyeonJ/gpt-MBTI-comp development by creating an account on GitHub.
github.com
파이썬 개발환경을 세팅하고 전공자가 아니어도 ChatGPT를 활용하여 웹 애플리케이션 만드는 방법과 노하우 과정들을 전자책에 담았습니다. 아래의 링크에서 확인 가능합니다.
https://kmong.com/self-marketing/460946/ub8spgiLkW
ChatGPT로 시작하는 비전공자도 가능한 파이썬웹개발 | 10000원부터 시작 가능한 총 평점 5점의 전자
1개 총 작업 개수 완료한 총 평점 5점인 실깜몽동의 전자책, 직무스킬 전자책 서비스를 1개의 리뷰와 함께 확인해 보세요. 전자책, 직무스킬 전자책 제공 등 10000원부터 시작 가능한 서비스
kmong.com