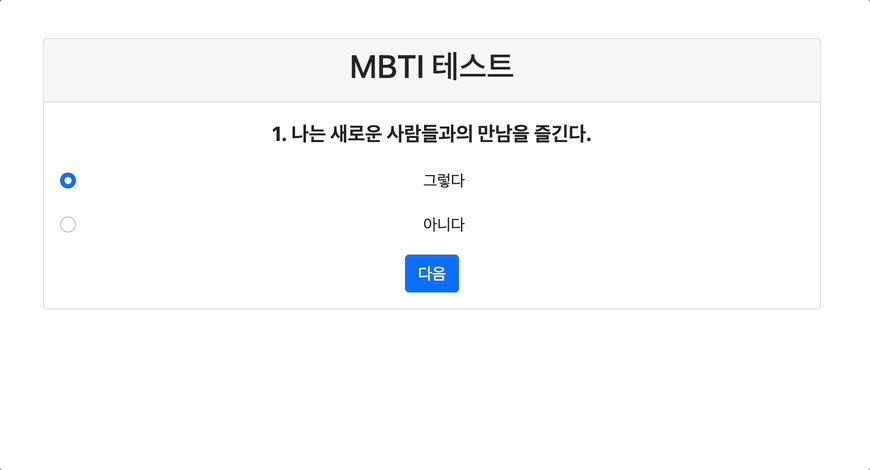
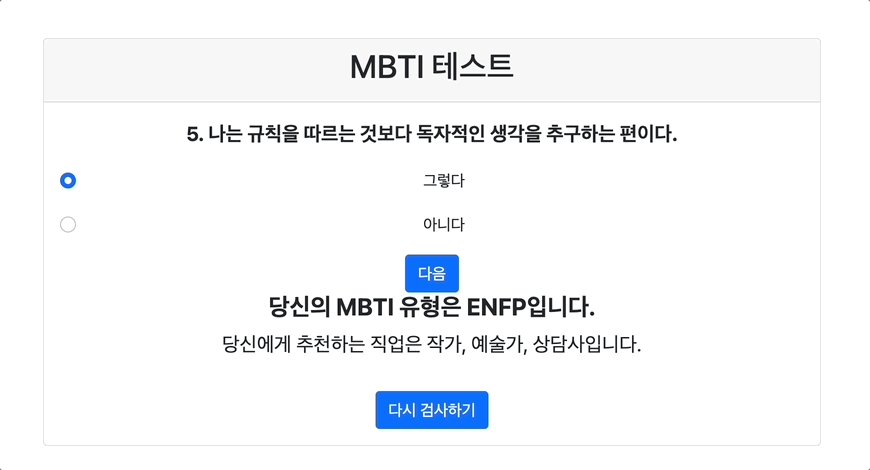
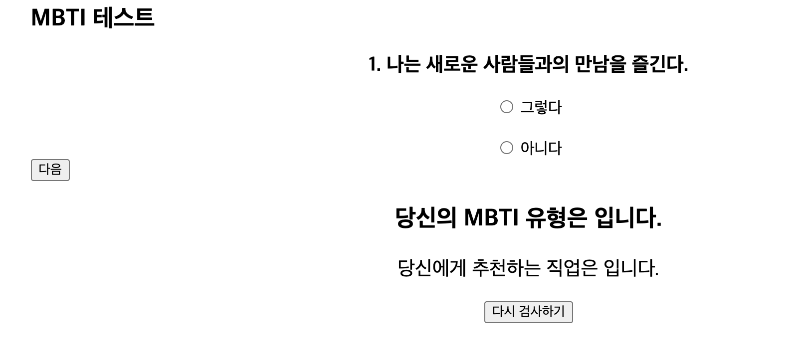
이번에 개발을 진행한 웹 애플리케이션은 위에 보이는 것과 같이 사용자에게 간단한 질문을 통해서 MBTI를 검사하고 검사 결과로 나온 MBTI에 적절한 직업을 추천해 줍니다.
- 제작에 소요된 시간은 약 30분 정도이며 비전공 이거나 챗 지피티를 잘 모르는 분이라면 약 한 시간 정도 소요될 것으로 예상됩니다.
목차
완성된 웹 미리 보기

ChatGPT활용 웹개발 접근법
- ChatGPT를 활용 시에는 적절한 프롬프트를 작성하는 것이 가장 중요한 포인트입니다.
프롬프트(prompt)란 간단하게 ChatGPT 질문의 틀이라고 보시면 됩니다.
- 프롬프트엔 만들고 싶은 웹의 사양, 조건을 적절하고 확실하게 전달해 주는 것이 중요합니다.
ex)
MBTI 검사 웹을 만들고 싶습니다.(X)
MBTI 검사 웹을 HTML, CSS, JS를 활용해서 코드로 작성해 주세요. 질문은 5개이며 객관식으로 답을 받을 것입니다.(O)
위 두 개의 질문에서 첫 번째 질문의 경우 추상적인 질문이기 때문에 ChatGPT는 우리가 원하는 코딩작업을 해주는 것이 아닌 웹을 만드는 방법을 설명해 주게 될 것입니다. 그렇다면 비전공자인 사람은 아무래도 개발이 조금 불편할 수 있습니다.
하지만, 두 번째 질문의 경우 "HTML, CSS, JS를 활용해서 코드로 작성해 주세요"라는 문구가 추가되어 있기 때문에 ChatGPT는 우리가 요구한 조건에 맞춰서 코딩을 해줄 것입니다.
이처럼 웹개발이 아니더라도 ChatGPT에게 어떤 결괏값을 얻어내고 싶다면 그 결괏값에 대한 구체적인 설명을 추가해 준다면 보다 양질의 값을 얻어 낼 수 있습니다.
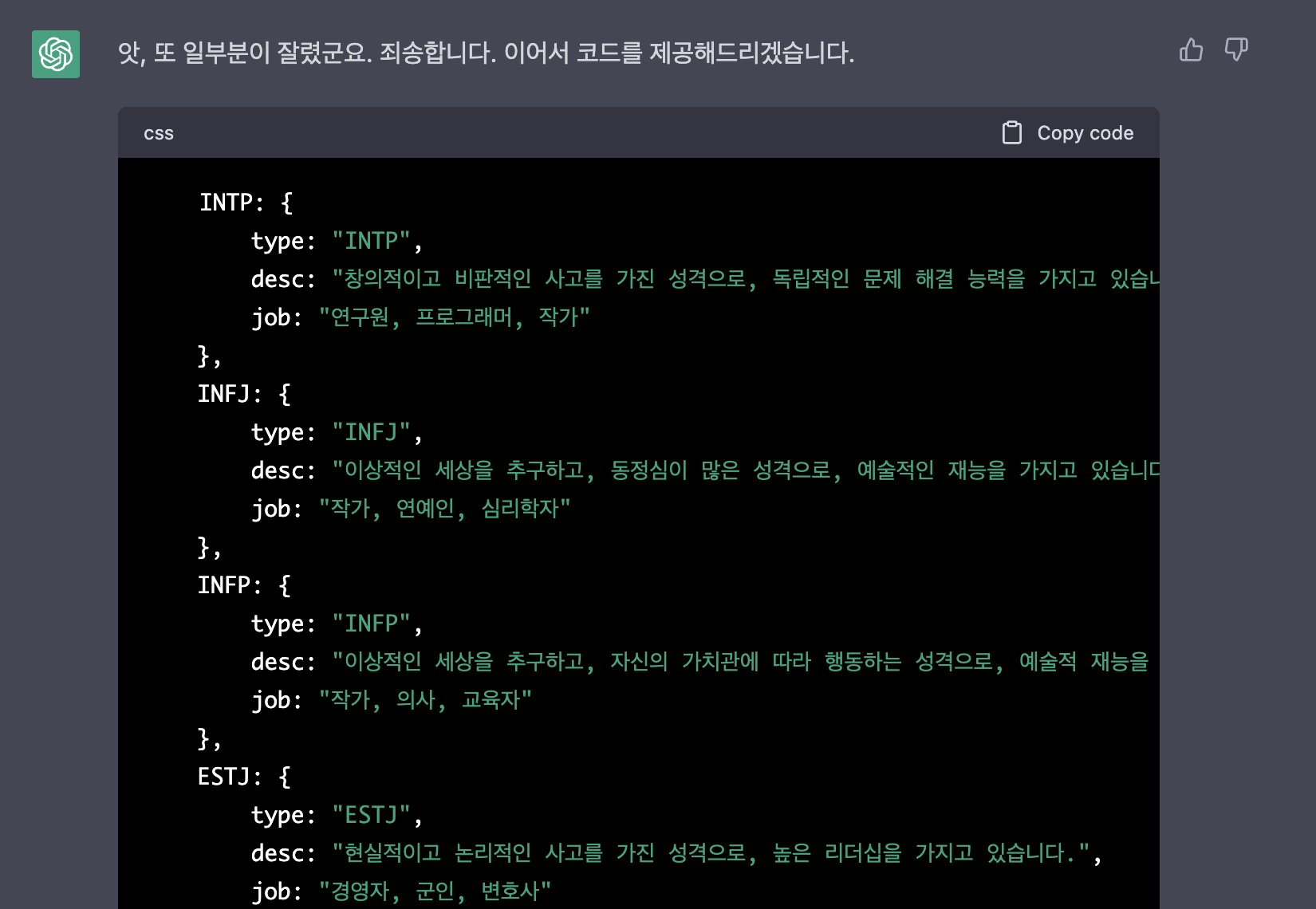
ChatGPT 질의 후 도출
| 질문 | 답변 |
 |
 |
 |
 |
 |
 |
- 질문 프롬프트
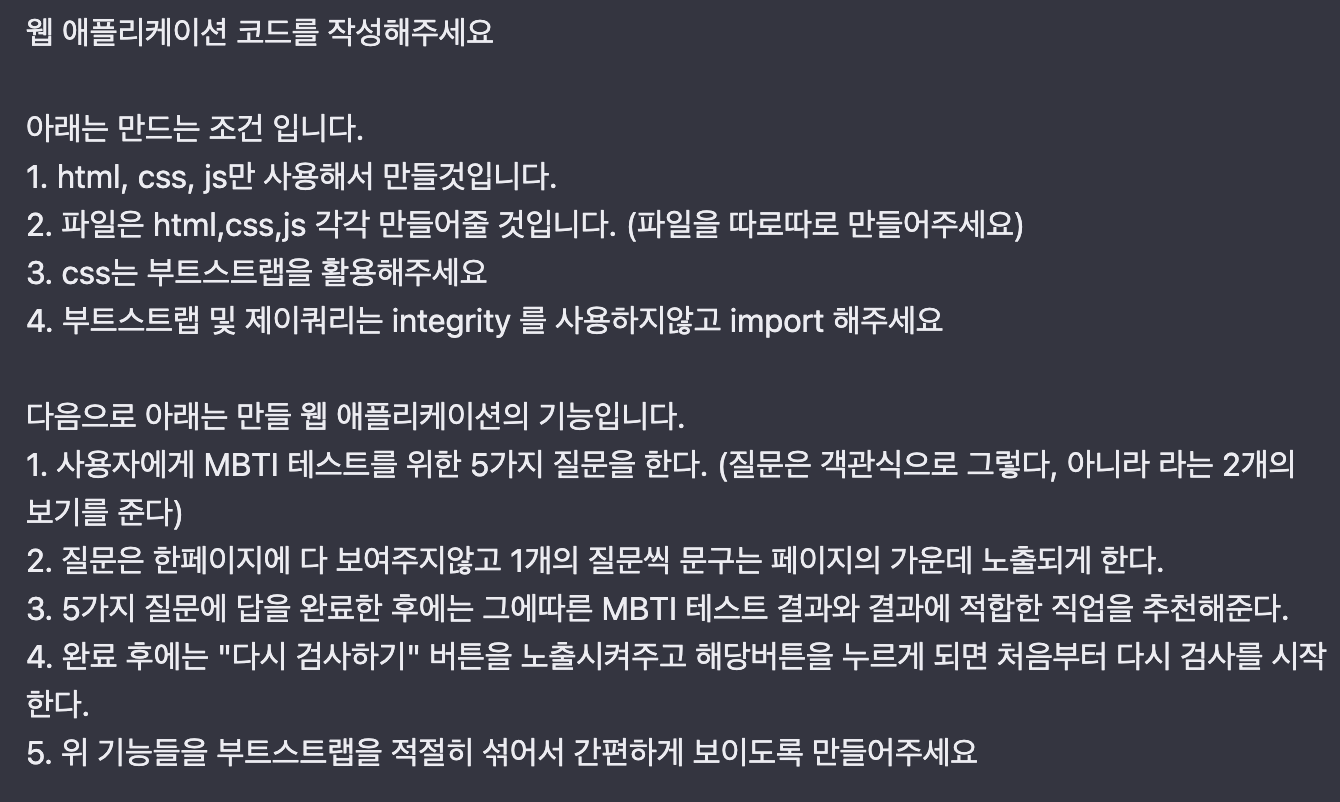
프롬프트는 직접 작성하여 테스트 후 가장 매끄럽게 결과가 나왔던 프롬프트를 사용하였습니다.
웹 애플리케이션 코드를 작성해 주세요
아래는 만드는 조건입니다.
1. html, css, js만 사용해서 만들 것입니다.
2. 파일은 html, css, js 각각 만들어줄 것입니다. (파일을 따로따로 만들어주세요)
3. css는 부트스트랩을 활용해 주세요
4. 부트스트랩 및 제이쿼리는 integrity를 사용하지 않고 import 해주세요
다음으로 아래는 만들 웹 애플리케이션의 기능입니다.
1. 사용자에게 MBTI 테스트를 위한 5가지 질문을 한다. (질문은 객관식으로 그렇다, 아니라 라는 2개의 보기를 준다)
2. 질문은 한 페이지에 다 보여주지 않고 1개의 질문씩 문구는 페이지의 가운데 노출되게 한다.
3. 5가지 질문에 답을 완료한 후에는 그에 따른 MBTI 테스트 결과와 결과에 적합한 직업을 추천해 준다.
4. 완료 후에는 "다시 검사하기" 버튼을 노출시켜 주고 해당버튼을 누르게 되면 처음부터 다시 검사를 시작한다.
5. 위 기능들을 부트스트랩을 적절히 섞어서 간편하게 보이도록 만들어주세요
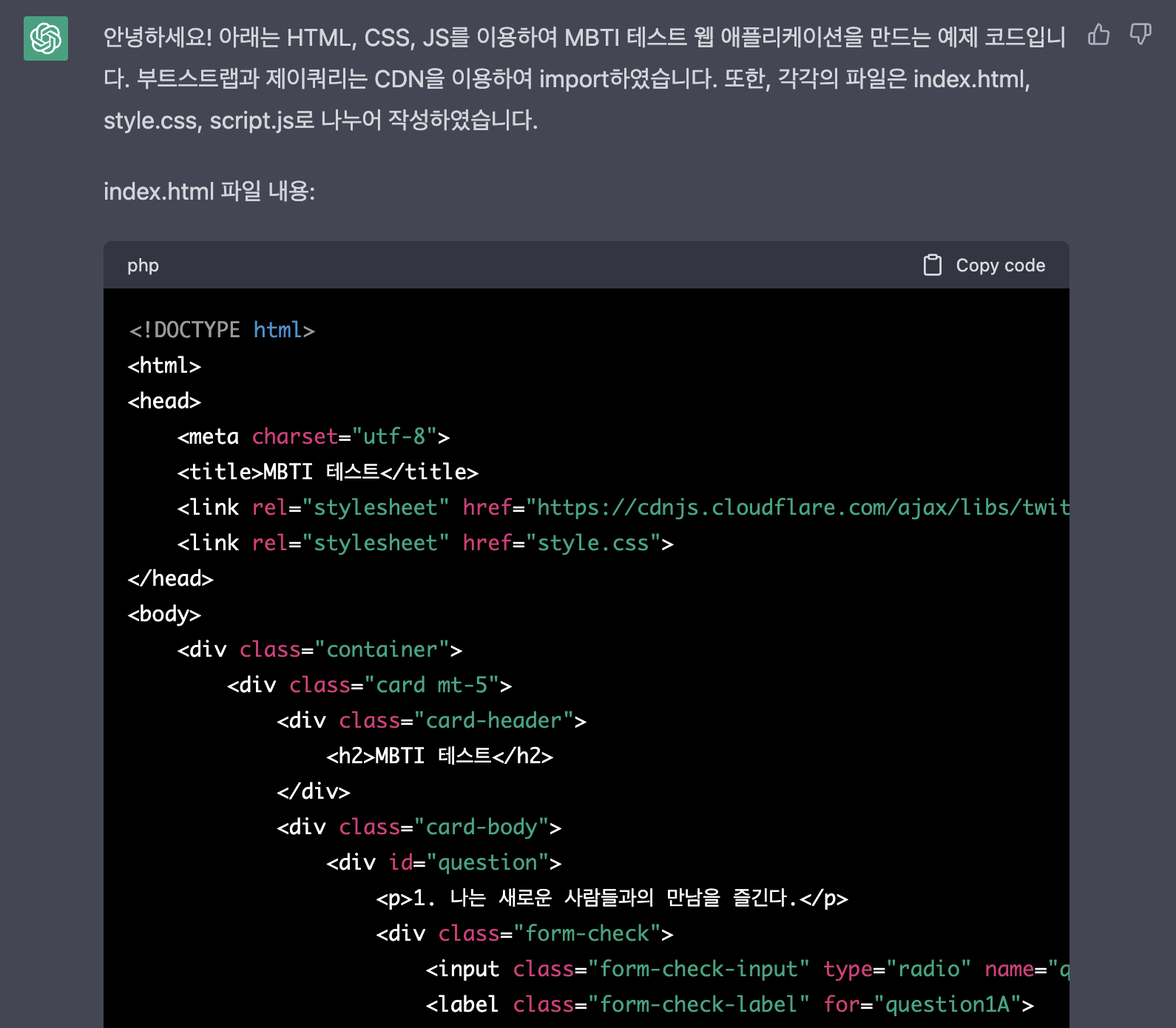
- 위와 같이 ChatGPT에게 적절한 프롬프트를 통해 질문을 하고 결과를 얻은 뒤 해당 코드를 그대로 사용하면 됩니다.
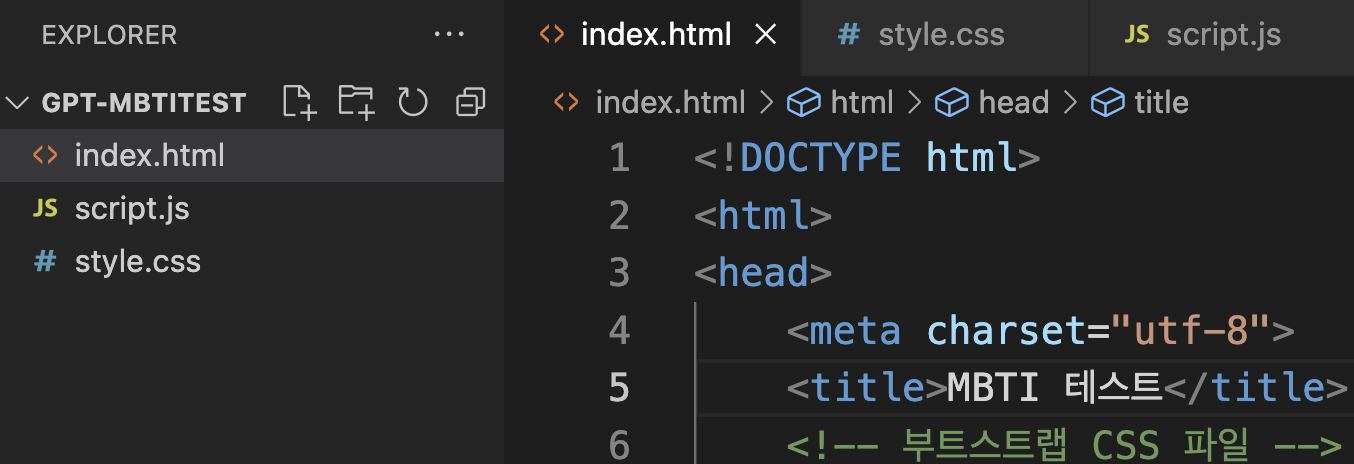
- 사용법은 VScode와 같은 IDE를 사용할 수 있는 분이라면 해당 IDE에 index.html, script.js, style.css를 각각 만들고 저장해 준 뒤 index.html파일을 열게 되면 완성된 웹사이트를 확인할 수 있습니다.

만약, IDE를 사용할 수 없거나 사용법을 모르는 경우 ChatGPT에게 도출한 내용을 그대로 메모장에 넣고 각각 index.html, script.js, style.css라는 확장자 명으로 같은 폴더에 저장하시면 됩니다.

오류해결 및 수정법
# 오류해결
- ChatGPT는 항상 같은 답을 주는 것이 아니기 때문에 코드에 오류가 발생할 수도 있으며 결과물이 원하는 수준에 맞지 않아서 수정이 필요할 경우가 발생합니다.
그런 상황의 요령을 알려드리겠습니다.


- 웹 진입 후 뭔가 어색한 모습의 웹사이트를 확인하였습니다.
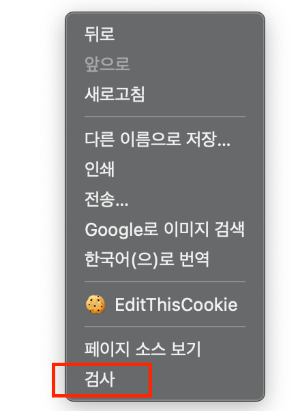
이런 경우 F12 또는 우클릭하여 메뉴 중 "검사"를 클릭하여 개발자모드로 진입합니다.

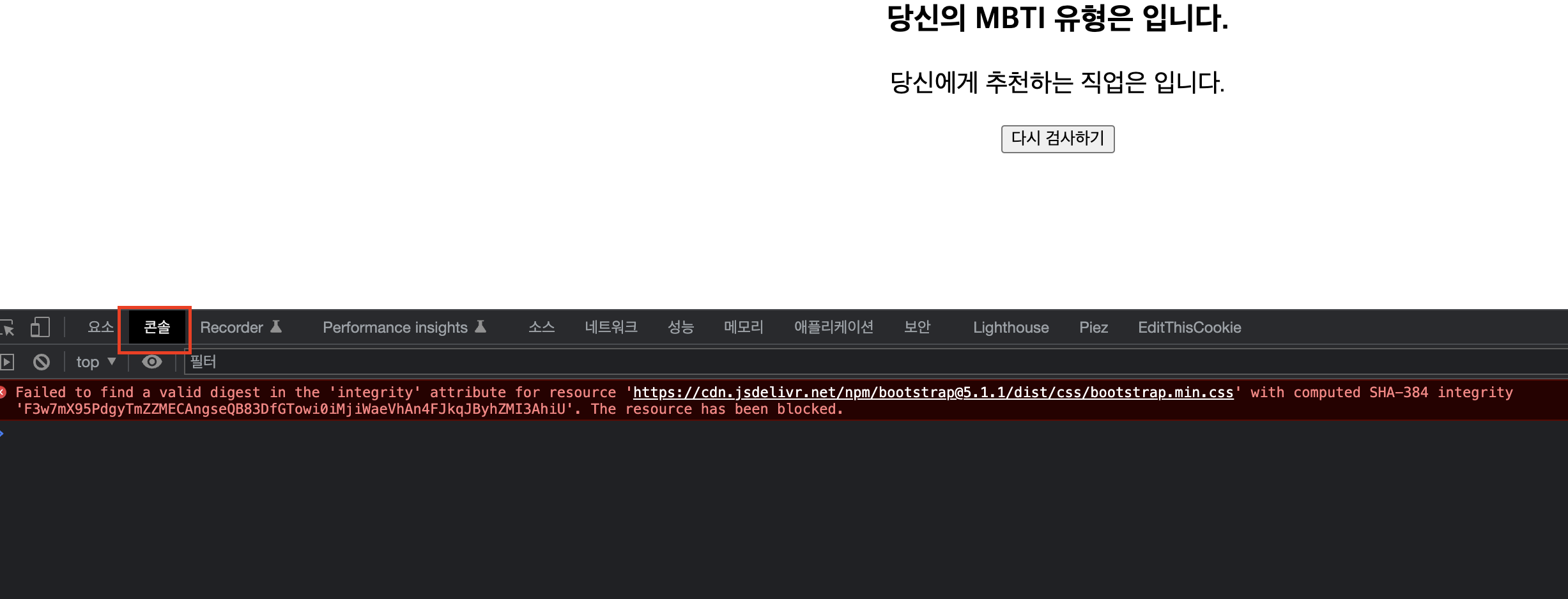
- 개발자 모드 진입하여 "콘솔" 탭으로 진입하면 위와 같이 빨간색으로 표시된 에러 메시지를 확인할 수 있습니다.
해당 메시지를 ChatGPT에게 그대로 질문하여 코드 수정을 요청합니다.

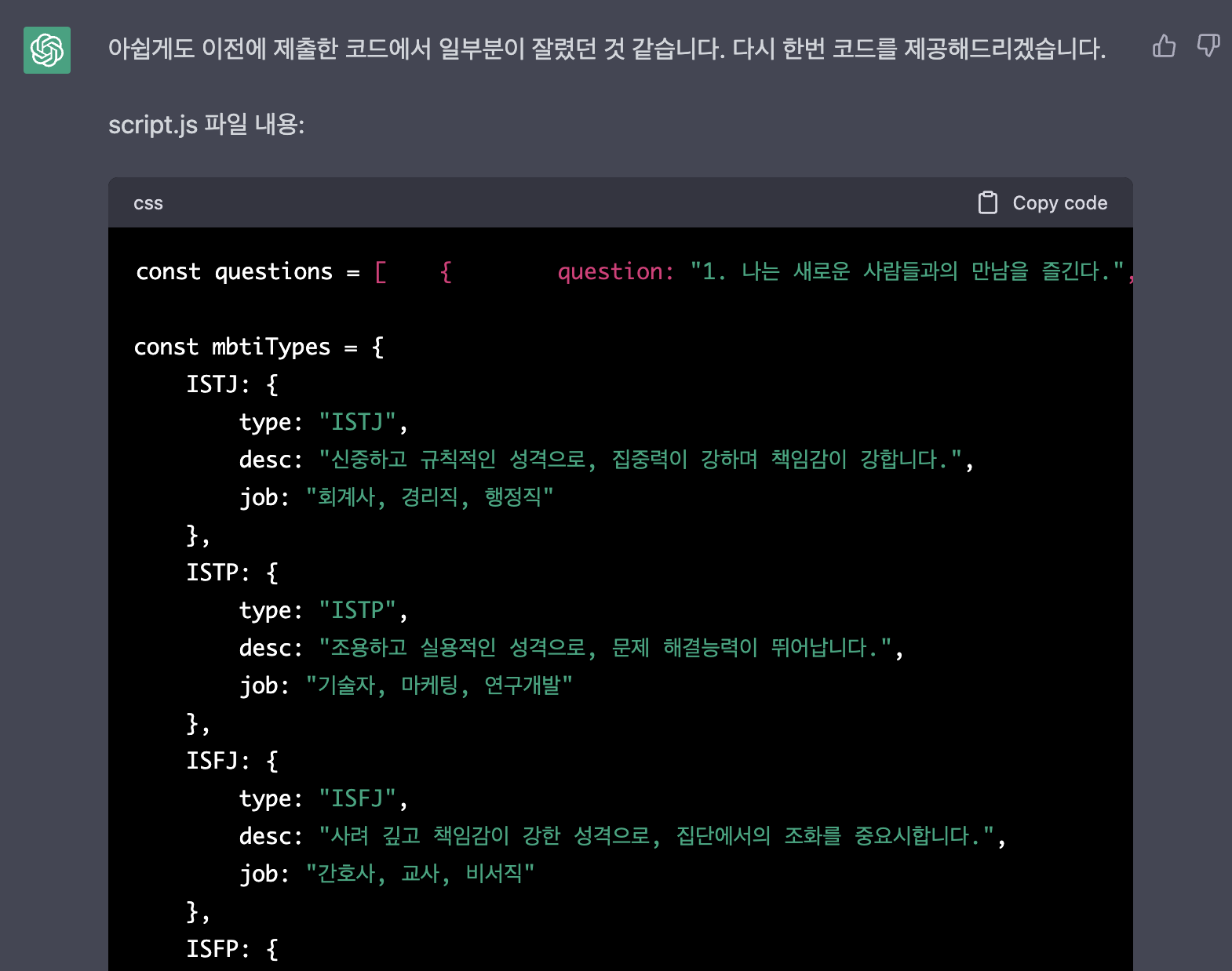
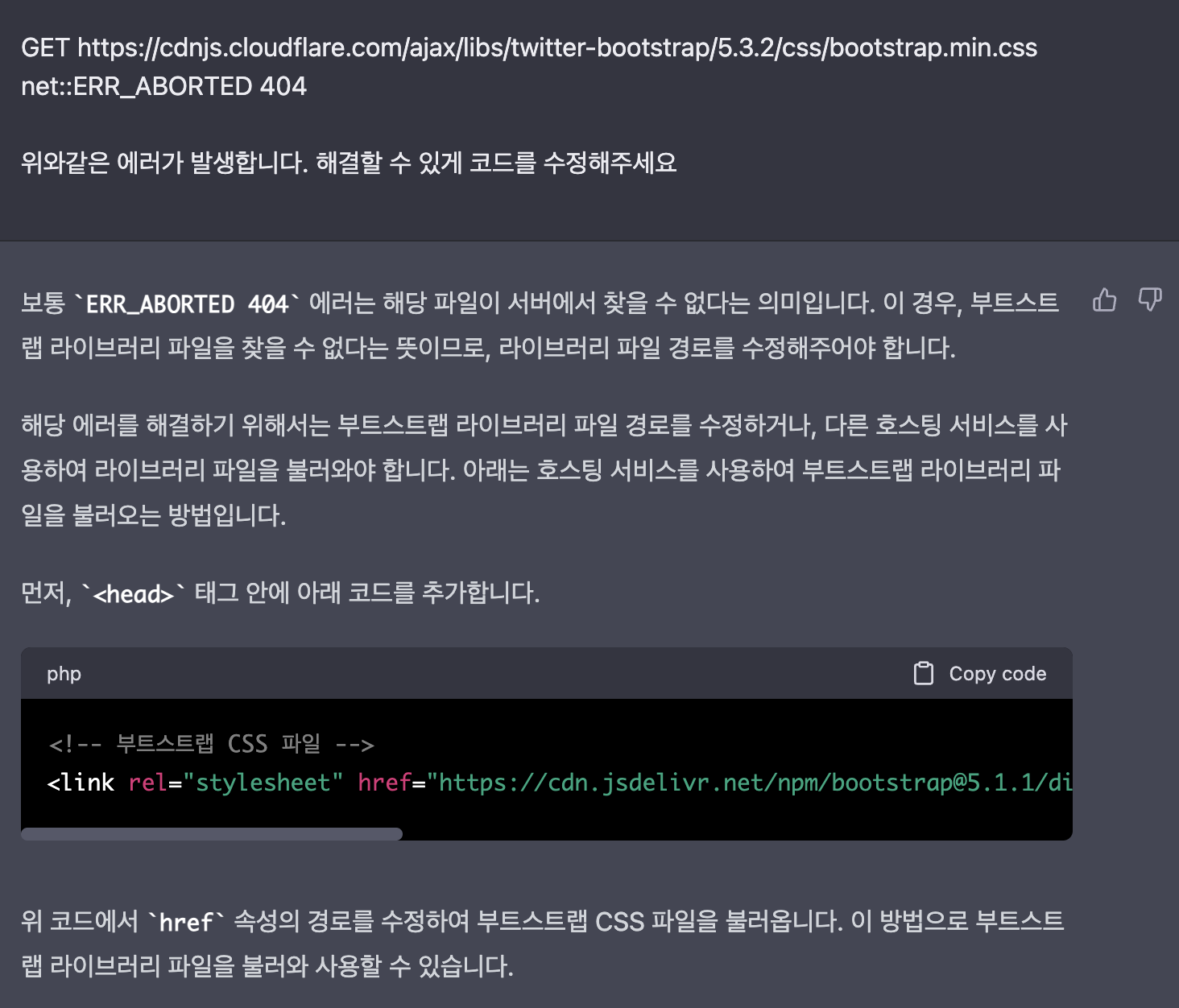
- ChatGPT는 위와 같이 해결방법을 제시해 줍니다.
이런 식으로 오류가 발생한 부분이 있다면 ChatGPT와 소통을 통해 충분히 수정이 가능합니다.
# 수정
- 위에서 오류를 수정한 후 추가적으로 수정이 필요한 부분도 ChatGPT에게 질문을 통해 해결이 가능합니다.

위의 사진을 보면 MBTI 테스트라는 제목이 왼쪽 정렬이 되어있는데 가운데 정렬로 변경을 하고 싶습니다.
또한 다음버튼도 가운데 정렬로 변경을 하고 싶습니다.
위 두 가지 요구사항도 ChatGPT를 활용하여 수정해 보겠습니다.

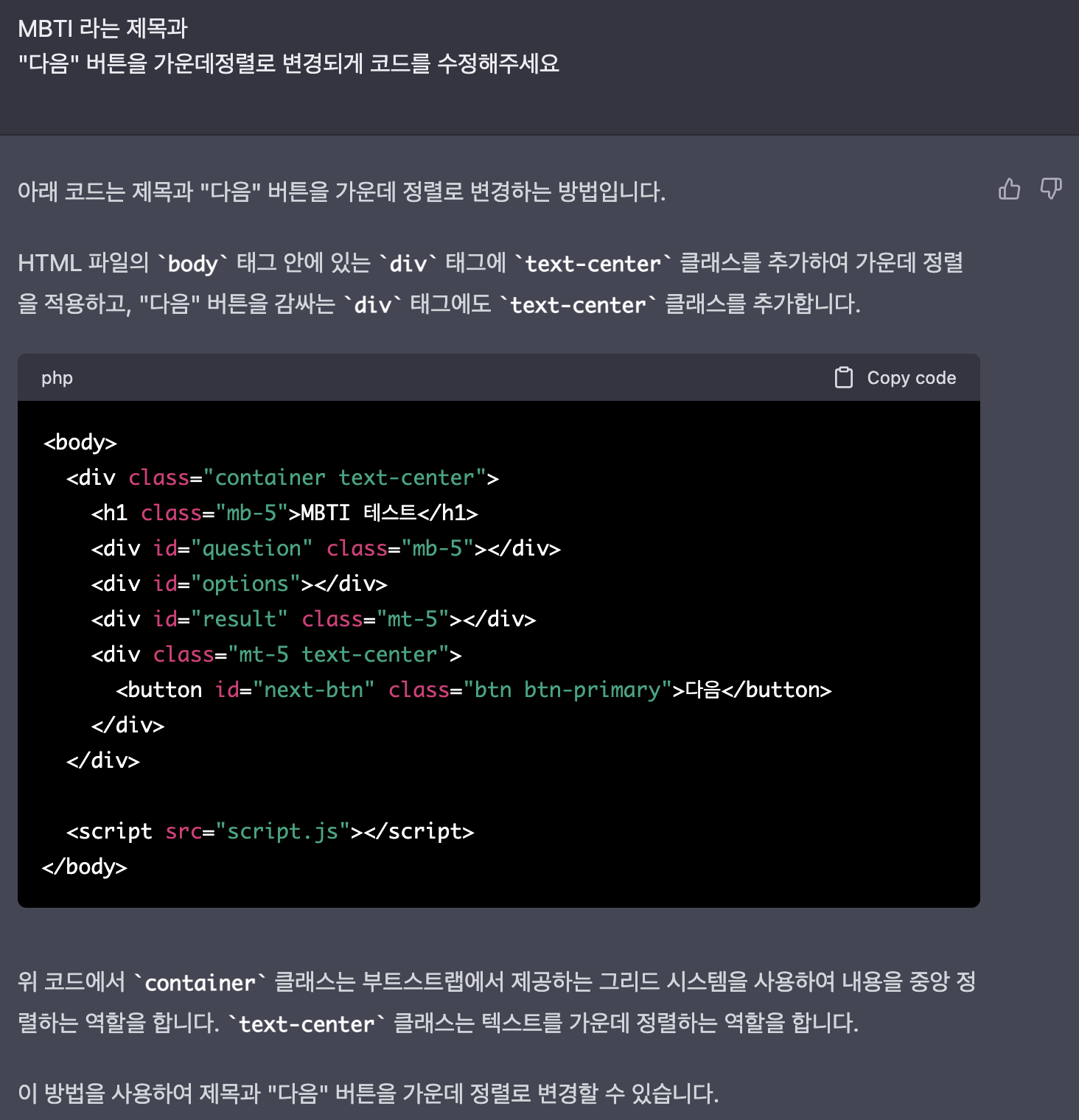
- 수정에 대한 답변을 ChatGPT가 주면 해당 위치에 알맞게 코드를 수정해 주시면 됩니다.

- 이렇게 원하는 모습을 만들 수 있습니다.
위에서 사용했던 방법을 활용하여 UI를 수정할 수도 있고 질문을 추가할 수도 있으며 필요하다고 생각되는 기능을 추가, 삭제할 수도 있습니다. 이 모든 과정을 ChatGPT를 활용하여 작업할 수 있기 때문에 코딩지식이 없거나 부족하여도 누구나 충분히 약 한 시간 정도의 시간만 투자하더라도 웹 애플리케이션을 개발할 수 있습니다.
완성본 링크 및 개발소스
완성본 : https://dohyeonj.github.io/gpt-mbti-test/
개발소스 : https://github.com/DoHyeonJ/gpt-mbti-test
위처럼 누구나 접근할 수 있는 웹 호스팅까지 작업이 필요하다면 이전글(로또번호생성)에서의 GitHub Pages 사용법을 참조해 주세요
파이썬 개발환경을 세팅하고 전공자가 아니어도 ChatGPT를 활용하여 웹 애플리케이션 만드는 방법과 노하우 과정들을 전자책에 담았습니다. 아래의 링크에서 확인 가능합니다.
https://kmong.com/self-marketing/460946/ub8spgiLkW
ChatGPT로 시작하는 비전공자도 가능한 파이썬웹개발 | 10000원부터 시작 가능한 총 평점 5점의 전자
1개 총 작업 개수 완료한 총 평점 5점인 실깜몽동의 전자책, 직무스킬 전자책 서비스를 1개의 리뷰와 함께 확인해 보세요. 전자책, 직무스킬 전자책 제공 등 10000원부터 시작 가능한 서비스
kmong.com
'AI > ChatGPT' 카테고리의 다른 글
| [ChatGPT] 챗 gpt 활용 파이썬 웹(Todo List) 제작 part.2 (0) | 2023.03.29 |
|---|---|
| [ChatGPT] 챗 gpt 활용 파이썬 웹(Todo List) 제작 part.1 (0) | 2023.03.26 |
| [ChatGPT] chatGPT활용 파이썬 네이버 주식크롤링 엑셀변환 (0) | 2023.03.15 |
| [ChatGPT] chatGPT활용 로또번호 랜덤 생성 웹 제작기 (0) | 2023.03.13 |
| [ChatGPT] chatGPT활용 파이썬 웹 제작 - 2 (2) | 2023.03.12 |



