고정 헤더 영역
상세 컨텐츠
본문
ChatGPT를 활용하여 개발을 진행하면 어느 정도의 효율을 낼 수 있을지 테스트하기 위해 간단한 웹 사이트들을 제작 중에 있습니다. 여러 가지 주제가 존재하겠지만 아직까진 챗지피티를 완벽하게 활용하는 방법을 알지 못하고 양질의 질문을 하는 방법을 잘 알지 못하기에 간단한 주제부터 진행해 볼 예정입니다.
- 이번 로또번호 생성 웹은 전에 만든 웹처럼 로컬에서만 보는것이 아닌 Github page를 활용하여 간단한 호스팅을 통해 로컬이 아니어도 그 누구라도 나의 웹에 접근할 수 있게 세팅까지 해볼 예정입니다.

- 우선 단순히 어떤식으로 작성해야 되는지 알고 싶었기에 추상적인 질문을 던졌습니다.
어떤 식으로 프로젝트 제작을 진행해야 하는지 친절히 알려주고 있습니다. 또 더 많은 기능을 추가할 수 있고 어떠한 기능들이 가능한지 예시까지 보여주는 놀라운 모습입니다. 이런 식으로 계속 질문을 통해서 웹 사이트를 업데이트하는 것도 가능하겠군요



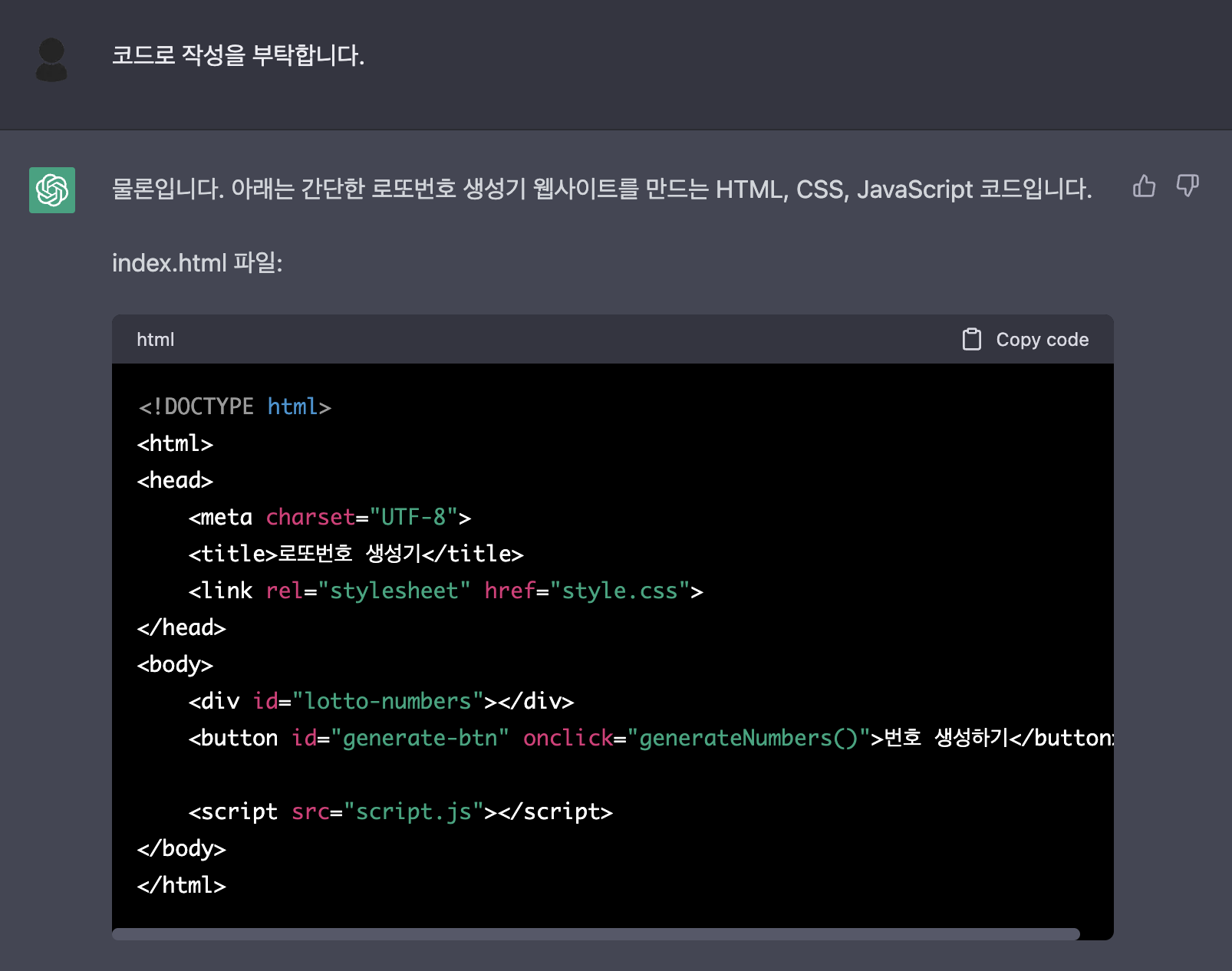
- 위 정보를 토대로 웹을 제작할 것이기 때문에 코드로 작성을 부탁하였습니다.
코드라고 하긴 뭐하지만 간단한 html, css, js를 작성해 주었습니다.
그럼 이렇게 작성된 파일들을 vscode를 통해 저장해 주고 실제로 웹이 정상적으로 제작되었을지 동작해보겠
습니다.
(vscode 같은 에디터가 없다면 3개의 파일들을 [index.html, style.css, script.js]라는 파일명으로 메모장으로 제작하여 같은 폴더에 저장해 주시면 됩니다. 그 후 index.html 파일을 열기 하시면 웹이 열리는 걸 확인할 수 있습니다.)

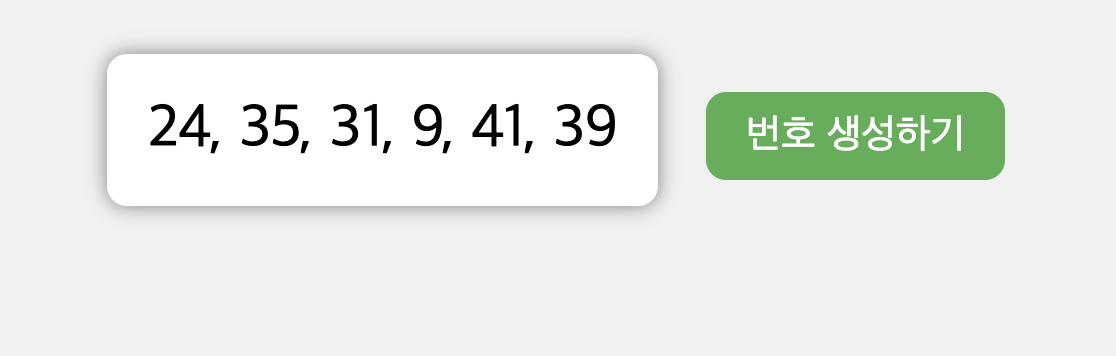
- 제작된 웹 사이트입니다.
제가 생각한 UI보다는 그래도 나름(?) 나쁘지 않게 나왔네요

- 번호를 생성해 보았습니다.
하지만, 아직 몇 가지 문제점이 보입니다.
1. 번호가 정렬되어있지 않고 무작위로 나타난다.
2. 필자의 경우 로또는 5줄 묶음으로 한 장을 보통 구매하는데 이렇게 한 줄씩 나온다면 구매할 때 불편할 것 같단 생각이 듭니다.
위 두 가지 수정이 필요한 사항을 챗지피티를 통해 수정해 보겠습니다.
# 계속해서 챗지피티를 사용하면서 느끼는 점이지만 챗지피티를 통해 한번에 웹사이트 제작이 되는 것이라기보단 틀을 마련하고 그 틀을 계속해서 챗지피티와 대화를 통해 수정하는 것이 빠르게 개발이 되는 방법이라고 생각이 듭니다. 그렇다면 챗지피티를 사용하는 사용자 입장에선 빠르게 이해시키고 원하는 점을 정확하게 도출해 내는 것이 시간을 단축시킬 수 있는 가장 중요한 방법이라고 생각이 듭니다.


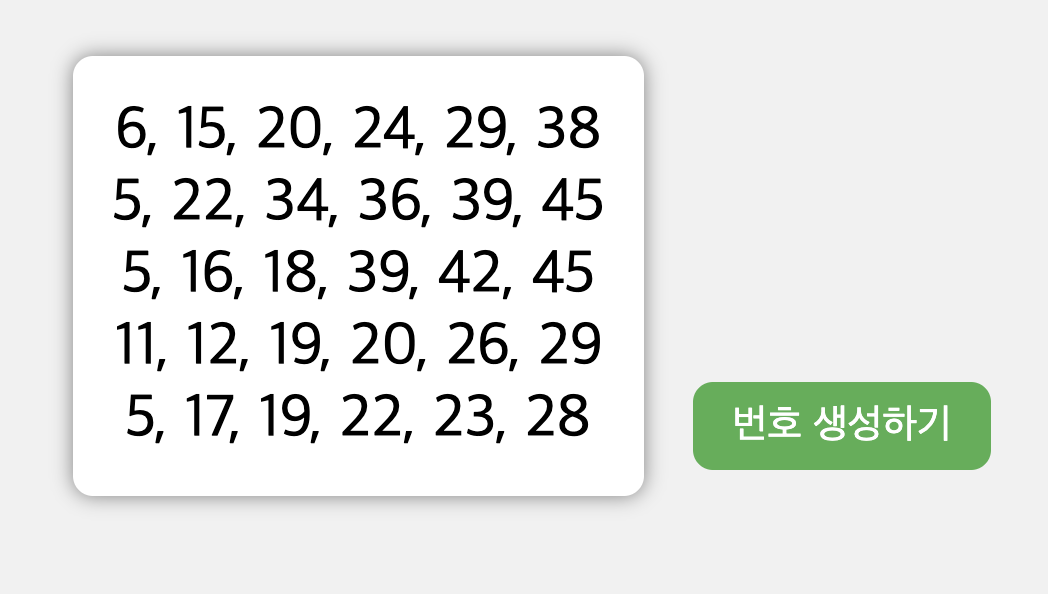
- 필요한 수정사항을 얘기했더니 그에 맞춰 수정되는 코드들을 제공해 줍니다.

- 정렬도 되어있고 5줄로 정상적으로 출력되는 모습입니다.
이 정도만 되어도 훌륭한 웹 페이지로 사용될 수 있다고 생각이 듭니다. 비전공자도 30분도 안 걸려서 만들 수 있기 때문에 제작과정이 부담스럽지 않습니다.
물론 UI적으로 부족한 부분이 있지만 이 부분은 챗지피티를 활용하거나 본인이 조금 공부하여 css를 수정해 준다면 더욱 매력 있는 사이트를 만들 수 있겠죠?
그럼 이제 만들어낸 이 웹사이틀 나만 보는 것이 아닌 모두 볼 수 있게 github page를 활용하여 호스팅을 해보겠습니다.
1. github에 접속하여 계정을 생성해 줍니다.

- 상단 탭 또는 우측 메뉴를 통해 본인의 Repositories로 접근합니다.
2. New 버튼을 통해 새로운 Repository를 생성합니다.


- Repository name을 설정하고 하단의 Add a README file 버튼을 활성화하여 생성하여 줍니다.
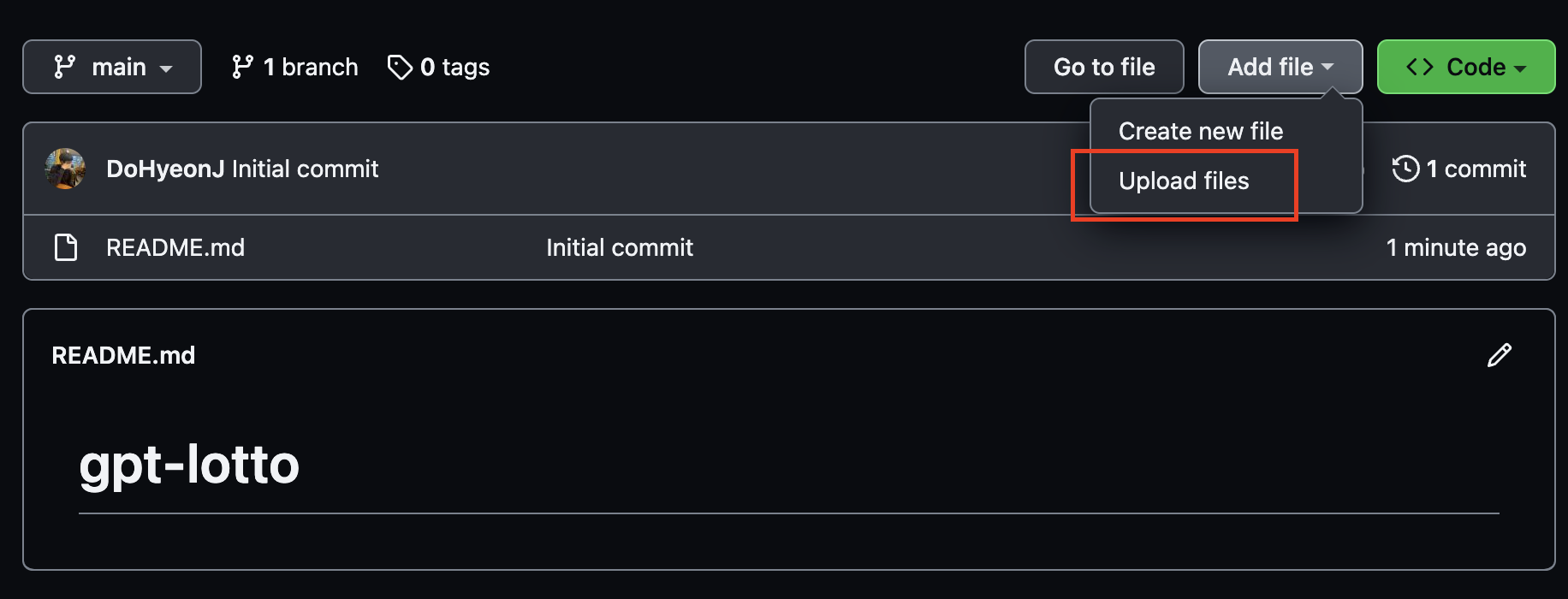
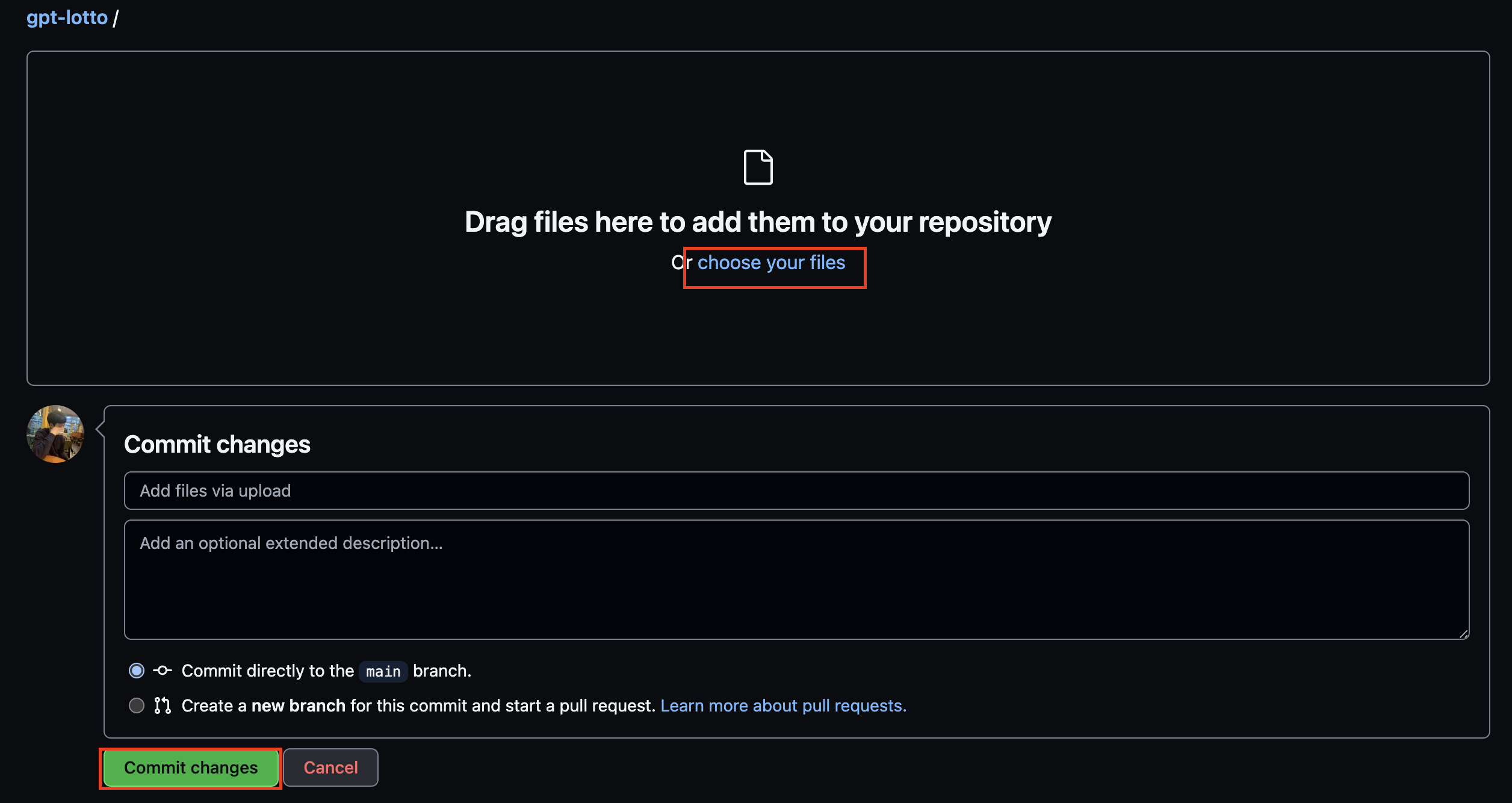
3. Add file의 Upload files를 통해 만들어놓은 html, css, js 파일을 업로드해줍니다.

4. 파일을 드래그 & 드롭 또는 choose your files를 선택하여 파일을 업로드합니다.

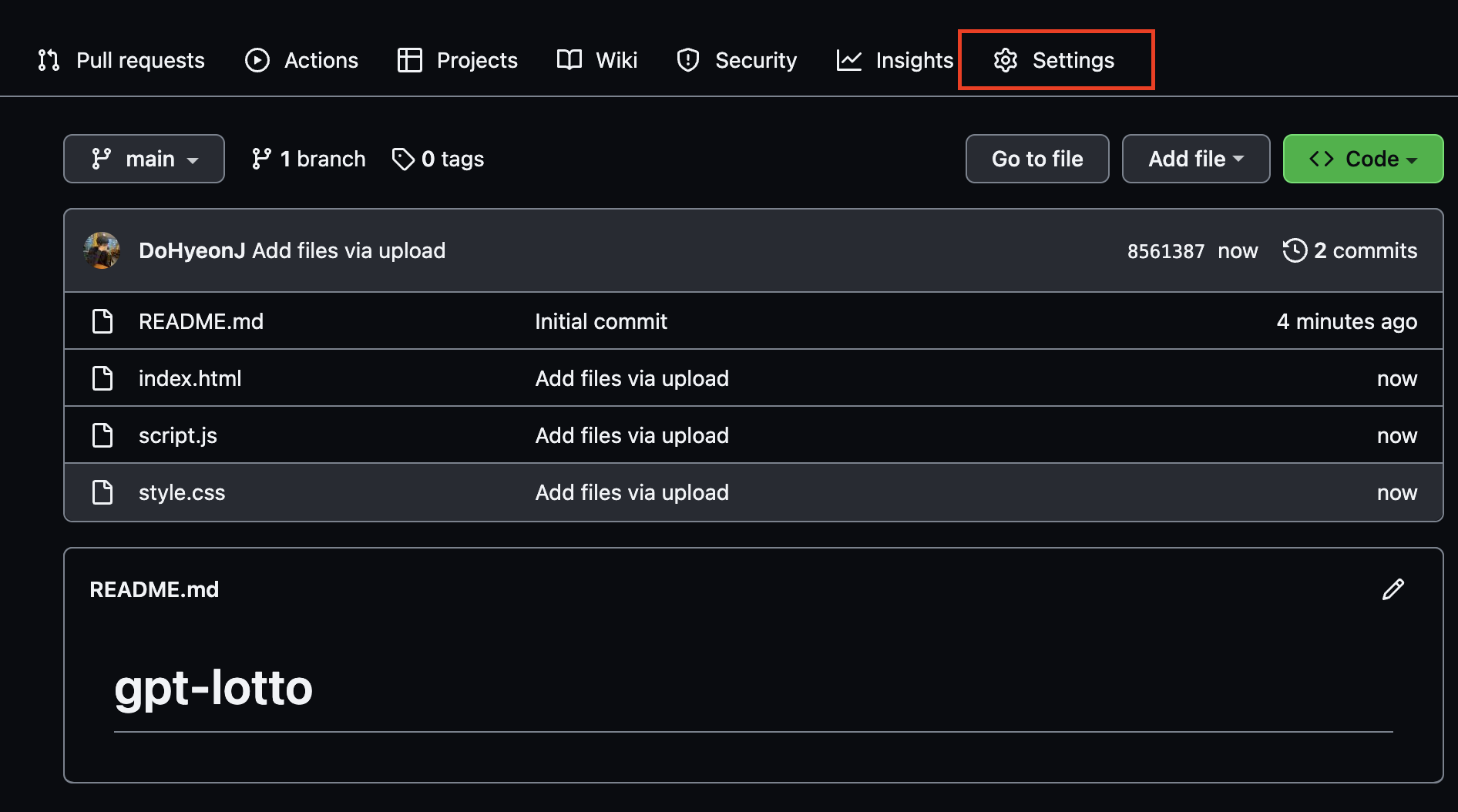
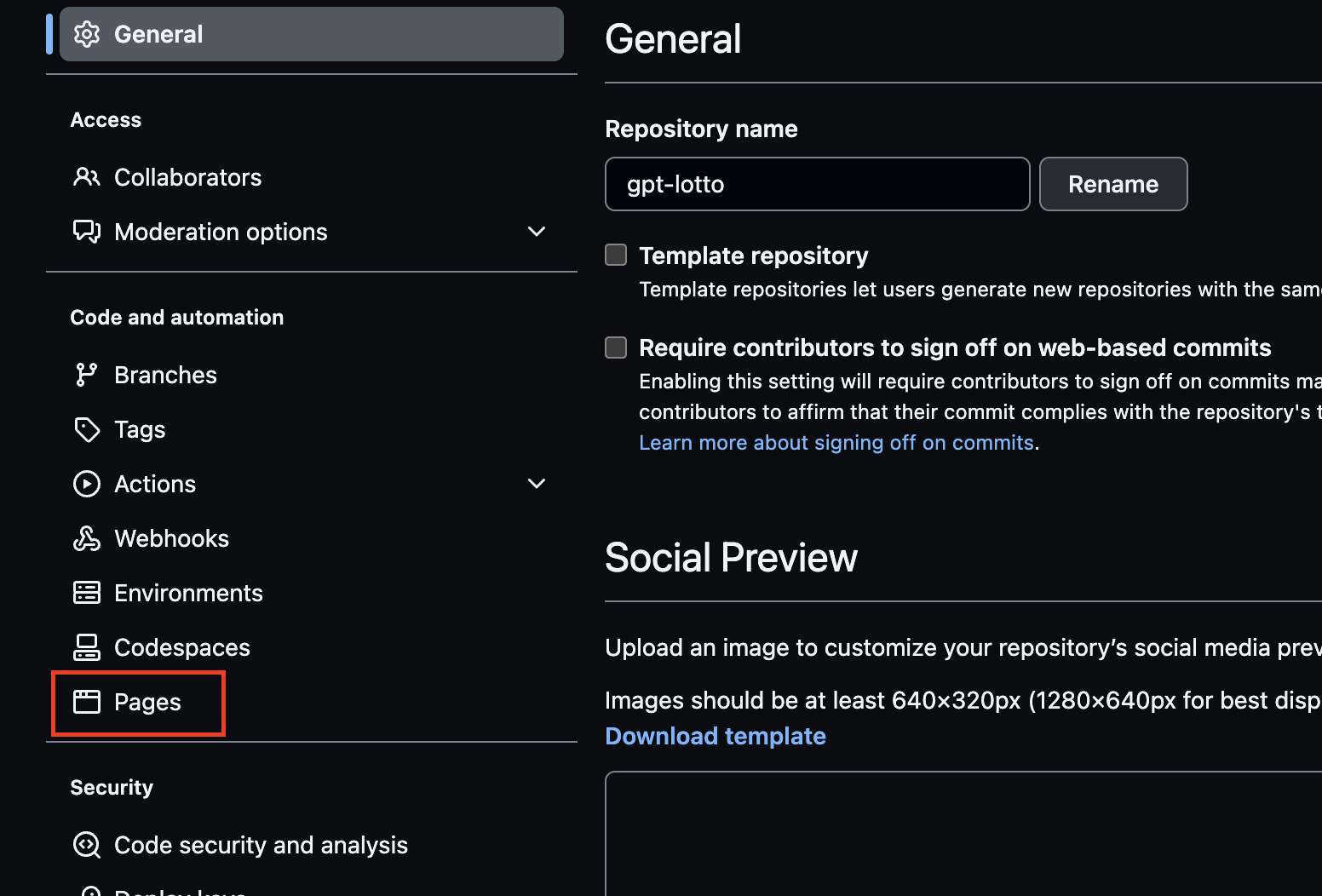
5. 파일 업로드 후 Settings -> Pages로 이동합니다.


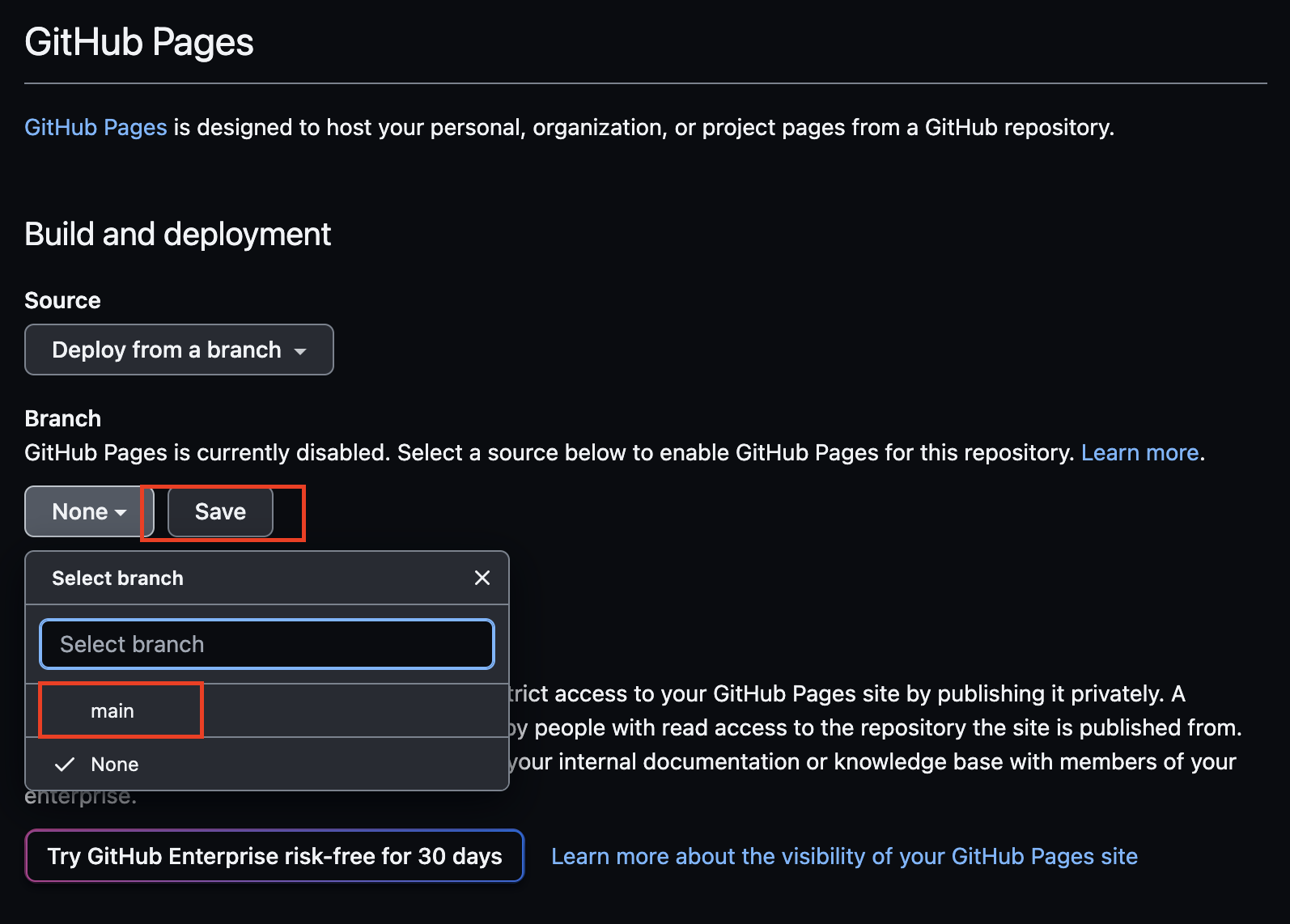
6. None 셀렉트 박스 클릭하여 main 선택하고 Save 해줍니다.

7. 시간이 조금 지난 뒤 상단을 확인해 보면 사이트 주소가 나와있는 걸 보실 수 있습니다.


- 그럼 이제 해당 사이트로 접속이 가능한 걸 보실 수 있으며 이 주소는 내가 아닌 다른 누구든 접근할 수 있는 사이트가 된 것입니다.
이렇게 크게 어려운 코딩 없이도 간단한 로또번호 생성 사이트를 만들고 호스팅까지 진행해 볼 수 있었습니다.
오늘 만든 웹사이트가 아닌 다른 웹을 만들더라도 html, css, js 만 사용하는 웹사이트라면 github를 통해 간단하게 호스팅이 가능합니다. 챗지피티와 활용한다면 활용도가 높을 것입니다.
아래는 참고할 수 있는 github주소와 웹사이트 주소입니다.
Github : https://github.com/DoHyeonJ/gpt-lotto
GitHub - DoHyeonJ/gpt-lotto
Contribute to DoHyeonJ/gpt-lotto development by creating an account on GitHub.
github.com
Link : https://dohyeonj.github.io/gpt-lotto/
로또번호 생성기
dohyeonj.github.io
긴 글 봐주셔서 감사합니다.
파이썬 개발환경을 세팅하고 전공자가 아니어도 ChatGPT를 활용하여 웹 애플리케이션 만드는 방법과 노하우 과정들을 전자책에 담았습니다. 아래의 링크에서 확인 가능합니다.
https://kmong.com/self-marketing/460946/ub8spgiLkW
ChatGPT로 시작하는 비전공자도 가능한 파이썬웹개발 | 10000원부터 시작 가능한 총 평점 5점의 전자
1개 총 작업 개수 완료한 총 평점 5점인 실깜몽동의 전자책, 직무스킬 전자책 서비스를 1개의 리뷰와 함께 확인해 보세요. 전자책, 직무스킬 전자책 제공 등 10000원부터 시작 가능한 서비스
kmong.com
'AI > ChatGPT' 카테고리의 다른 글
| [ChatGPT] 챗 gpt 활용 파이썬 웹(Todo List) 제작 part.1 (0) | 2023.03.26 |
|---|---|
| [ChatGPT] 비전공자도 가능한 MBTI 테스트 웹 애플리케이션 개발 (0) | 2023.03.21 |
| [ChatGPT] chatGPT활용 파이썬 네이버 주식크롤링 엑셀변환 (0) | 2023.03.15 |
| [ChatGPT] chatGPT활용 파이썬 웹 제작 - 2 (2) | 2023.03.12 |
| [ChatGPT] chatGPT활용 파이썬 웹 제작 - 1 (0) | 2023.03.11 |





